1. เปิด Photoshop ในการสร้างภาพเคลื่อนไหวด้วย Photoshop, คุณจะต้องมีอย่างน้อย Photoshop CS3 ขยาย รุ่น Photohop เริ่มต้นด้วย CS6 รวมถึงภาพเคลื่อนไหวในทุกรุ่น
2. เปิดวิดีโอ จากเมนู File เลือกเฟรมนำเข้า> วีดีโอที่ชั้น ...
เลือกไฟล์หนัง โปรดทราบว่า Photoshop จะนำเข้าสูงสุด 500 เฟรม หากไฟล์หนังที่คุณเลือกมีความยาวมากกว่าที่คุณจะต้องตัดมัน
3. ปรับการตั้งค่า นำเข้า ในวิดีโอนำเข้า หน้าต่าง เลเยอร์ ทำการปรับเปลี่ยน ใด ๆ ที่จำเป็น
ช่วง การนำเข้า
" ตั้งแต่ต้นจนจบ " เป็นตรงไปตรงมา มากที่สุด Photoshop จะพยายามที่จะ นำเข้า กรอบ ของภาพยนตร์ ทุก หากมี มากกว่า 500 เฟรม ภาพยนตร์จะถูกตัด ที่จุดที่
" ช่วง ที่เลือก เท่านั้น" ช่วยให้คุณเลือก ในและจุด ออก โดยใช้การควบคุม ที่ด้านล่าง ใช้ นิ้วหัวแม่มือ เลื่อน ได้อย่างรวดเร็วมอง ผ่าน ภาพยนตร์และ ลาก กั้น ด้านล่างที่จะกำหนด ช่วงของ เฟรม ที่จะนำเข้า
" ขีด จำกัด เพื่อ ทุกคน [ n ] เฟรม " จะตัด ภาพ ของคุณโดย อย่างน้อยครึ่งหนึ่ง ที่ค่าใช้จ่าย ของการเคลื่อนไหว choppier
"ทำให้ แอนิเมชั่ กรอบ " ช่วยให้ ทั้งสอง แปลงของ หนังเรื่องนี้ เป็น ชั้น และเปลี่ยน ชั้นเป็นภาพเคลื่อนไหว ยกเลิกการเลือก จะยังคง นำเข้า ภาพยนตร์ใน ชั้น แต่ไม่ได้ แล้ว สร้างภาพเคลื่อนไหว สำหรับ การกวดวิชานี้ เราจะ ปล่อยให้มัน เลือก
เมื่อคุณ ตั้งค่า คลิกตกลง ที่จะนำเข้า ภาพยนตร์ของคุณ มันจะใช้เวลา สองสามวินาที แล้วคุณจะ เห็นทุก เฟรม ในแต่ละ เมนู ชั้นและ กรอบ แต่ละ แพร่กระจาย ออกไปทั่ว ในระยะเวลา
4. สมัครปรับ คุณสามารถใช้ Photoshop ของชั้นการปรับตัวเพื่อเพิ่มผลการแก้ไขสี, ความสว่างและความคมชัดและอื่น ๆ ชั้นจะปรับตัวตามค่าเริ่มต้นนำไปใช้กับทุกชั้นด้านล่างพวกเขา
คุณสามารถใช้ความหลากหลายของตัวในการปรับเปลี่ยน นอกจากนี้คุณยังสามารถเพิ่มชั้นใหม่โดยใช้การแสดงที่จะเปลี่ยนลักษณะของวิดีโอหรือชั้นฐานใหม่เพื่อเพิ่มพื้นหลัง
ตัวอย่างเช่นคุณอาจมีวิดีโอสั้น ๆ ของใครบางคนที่ยืนอยู่ที่นั่นเพียงแค่มองไปรอบ ๆ ในชั้นที่ต่ำที่สุดคุณอาจเพิ่มภาพของเมืองหรือประเทศที่จะวางไว้ในสภาพแวดล้อมโดยเฉพาะอย่างยิ่ง จากนั้นคุณสามารถเพิ่มชั้นการปรับตัวด้านบนของทุกอย่างที่จะให้มันเป็นโทนซีเปีย คุณยังสามารถสร้างรูปลักษณ์ของหนังสือพิมพ์เคลื่อนไหวในภาพยนตร์แฮร์รี่พอตเตอร์
5. แก้ไขแต่ละชั้น คลิกที่กรอบในหน้าต่างเส้นและหาชั้นที่ตรงกัน โดยค่าเริ่มต้นจำนวนเฟรมเป็นชื่อเดียวกับชื่อชั้นคือกรอบ 18 สามารถพบได้บนชั้น 18
คุณสามารถปรับเปลี่ยนชั้นบุคคลใดอย่างใดอย่างหนึ่งเพื่อเพิ่มผลหรือทำความสะอาดบกพร่องหรือสิ่งที่นัดของคุณแฟนซี ถ้าคุณทำเช่นนี้ในช่วงหลายเฟรมคุณยังสามารถเคลื่อนไหวผลกระทบของคุณ
ตัวอย่างเช่นถ้าคุณเพิ่มลุกเป็นไฟเลนส์กับกรอบหนึ่งในเฟรมถัดไปที่คุณสามารถพิมพ์ควบคุม-Alt-F (Command-Option-F บน Mac) เพื่อนำมาขึ้นตัวกรองเดียวกัน ลดผลกระทบโดย 10% แล้วย้ายไปยังเฟรมถัดไปและทำซ้ำขั้นตอน ดำเนินการต่อไปจนกว่าคุณจะได้ผลลดลงเป็น 0 และมันจะมีลักษณะเช่นเปลวไฟเลนส์เป็นภาพเคลื่อนไหว
6. บันทึก GIF เคลื่อนไหวของคุณ จากเมนู File เลือกบันทึกสำหรับเว็บ ... นี้จะช่วยให้คุณตั้งค่าตัวเลือกขนาดและการส่งออกเพื่อ GIF ตามความจำเป็นเพื่อให้เหมาะสมกับความต้องการของคุณ
7. สร้างเอกสาร วางกรอบการเคลื่อนไหวในแต่ละชั้นที่แตกต่างกัน
ผลัดกันเปิดวิดีโอที่มีอยู่ จากเมนู File เลือกเฟรมนำเข้า> วีดีโอที่ชั้น ...
8. เลือกชั้นที่จะใช้ในการเคลื่อนไหวจากหน้าต่างชั้น
หมายเหตุ: ในการเลือกกลุ่มของชั้นเลือกชั้นที่ด้านบนของกลุ่ม แล้วกดปุ่ม Shift และคลิกที่ชั้นล่าง นี้จะเน้นทุกชั้นในระหว่าง
9. เปิดหน้าต่างนิเมชั่น จากเมนู Window เลือกนิเมชั่น เมื่อหน้าต่างนิเมชั่นเปิดก็ควรมีลักษณะเหมือนภาพด้านล่าง ถ้ามันไม่ได้หมายความว่ามันเปิดในมุมมองเส้นเวลา
10. เปลี่ยนเป็นกรอบการเคลื่อนไหวของ คลิกที่เมนู "flyout" ที่มุมขวาบนของหน้าต่างนิเมชั่นและเลือก "แปลงกรอบแอนิเมชั่."
สร้างเฟรมสำหรับแต่ละชั้นแต่ละบุคคล คลิกที่เมนู "flyout" ในหน้าต่างนิเมชั่นและเลือก "ทำให้เฟรมจากชั้น."
หมายเหตุ: ชั้นทั้งหมดไม่จำเป็นต้องได้รับการคัดเลือก เพื่อเลือกชั้นไม่กี่ใช้ปุ่มชั้นสำเนาที่มุมขวาด้านล่างของจานสีภาพเคลื่อนไหวที่จะเพิ่มชั้น
11. แก้ไขแต่ละเฟรมที่ต้องการ เลือกกรอบบนหน้าต่างนิเมชั่นและเปลี่ยนมันเป็นที่ต้องการในหน้าต่าง Photoshop หลัก
หมายเหตุ: ในการเพิ่มหรือลบภาพจากอีกชั้นหนึ่งกับกรอบใด ๆ ให้เลือกกรอบและในชั้นจานสี คลิกที่ "ตา" เพื่อสลับการแสดงผลสำหรับชั้นว่าอย่างใดอย่างหนึ่งหรือปิด
12. คลิกที่หัวลูกศรภายใต้แต่ละเฟรมเพื่อแสดงเมนูเวลา เลือกเวลาที่แสดงสำหรับแต่ละเฟรม
13. บันทึก GIF ของคุณ จากเมนู File เลือก "บันทึกสำหรับเว็บและอุปกรณ์" และเลือก GIF จากเมนูแบบเลื่อนลง
บันทึกเป็นภาพยนตร์ที่เลือกส่งออก> Render วิดีโอจากเมนูในการส่งออกเอกสารเป็นภาพยนตร์
หมายเหตุ..
Adobe ดอกไม้ไฟ
- หมายเหตุ: ในการห่วงการเคลื่อนไหวของคุณอย่างต่อเนื่องให้เลือก "บันทึกสำหรับ Web และอุปกรณ์" ภายใต้ตัวเลือกที่บันทึก ภายใต้ "ตัวเลือก Looping เลือก" ตลอดกาล "และบันทึกภาพเคลื่อนไหว. นอกจากนี้คุณยังสามารถเลือก" อื่น ๆ "และเลือกจำนวนครั้งที่คุณต้องการการเคลื่อนไหวของคุณไปยังห่วง
- ถ้าคุณบันทึกแฟ้ม GIF เคลื่อนไหวจาก Photoshop CS3, กรอบการเคลื่อนไหวที่มีการสูญหาย เพื่อแก้ปัญหานี้เปิดไฟล์ GIF เคลื่อนไหวใน Adobe ดอกไม้ไฟซึ่งมีชั้นที่สามารถแก้ไขได้และระยะเวลาที่ไฟล์ GIF
วันจันทร์ที่ 10 กุมภาพันธ์ พ.ศ. 2557
วันอาทิตย์ที่ 9 กุมภาพันธ์ พ.ศ. 2557
การทำ sticky notes
1. เปิดแฟ้มใหม่ใน Photoshop 400 x 400 พิกเซล, 72 dpi
2. สร้างเลเยอร์ใหม่ในหน้าต่างชั้นและตั้งชื่อมันว่า "Post-it"
3.เลือกสีเหลืองจากหน้าต่าง Swatches แล้วเลือกเครื่องมือสี่เหลี่ยมผืนผ้าจากแถบเครื่องมือที่ด้านซ้ายมือของคุณและวาดรูปสี่เหลี่ยมผืนผ้าในชั้น Post-it
4. ตอนนี้คลิกที่แก้ไขในแถบเมนูแล้วเปลี่ยนเส้นทาง> Warp ตารางที่ปรากฏบนรูปร่างของคุณ คลิกที่คนใดคนหนึ่งของวงกลมสีดำและบนสี่เหลี่ยมที่มุมและทำให้รูปร่างผิดปกติรูปร่างของคุณ
5. คลิกขวาบนชั้น "Post-it" และซ้ำมัน ดับเบิลคลิกที่ภาพชั้นและเลือกสีดำ
6. คัดลอกลากชั้นล่างชั้น Post-it เดิมและกด Ctrl + T หรือไปที่เมนูแก้ไข> Free Transform จะเปลี่ยนชั้นนี้ กด Ctrl ค้างไว้และคลิกและลากจุดควบคุมบนซ้ายขวาภายใต้ขอบ Post-it ลากคนอื่นควบคุมจุดตามที่ปรากฏและคลิกป้อน
7 .ลดความทึบของชั้นสำเนาถึง 40% เลือกตัวกรอง Gaussian Blur จากเมนูตัวกรองและกำหนด 2,7 พิกเซลรัศมี
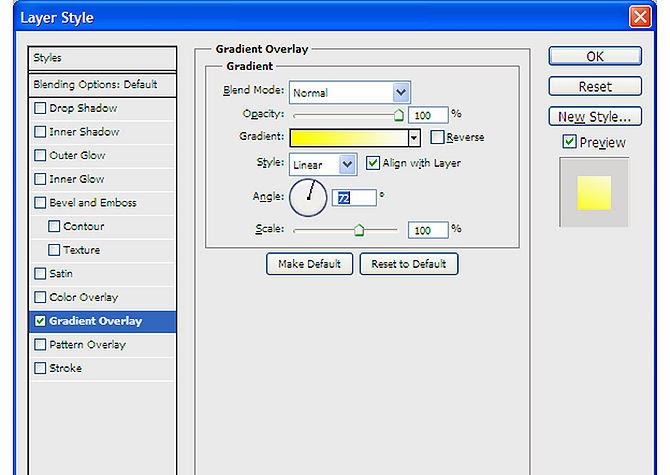
8.คลิกขวาบนชั้น Post-it และเลือกตัวเลือกผสม สมัครทับซ้อนไล่โทนสีกับการตั้งค่าดังต่อไปนี้
- ความทึบ: 100% - ปกติ
- ไล่โทนสีจากคุณ: # f4db42 ในตำแหน่ง 0% ถึง # ffec69 ในสถานที่ที่ 100%;
- สไตล์: เชิงเส้น (จัดที่ชั้น - การตรวจสอบ)
- มุม: 72 º
- ขนาด: 100%
9. Post-it จะทำ ตอนนี้ถ้าคุณต้องการที่จะเพิ่มบันทึกเพียงเลือกเครื่องมือข้อความแล้วพิมพ์ข้อความที่คุณต้องการ และถ้าคุณต้องการที่จะให้มันเป็นจริงมากขึ้น, เพิ่มรูปภาพพื้นหลังที่
2. สร้างเลเยอร์ใหม่ในหน้าต่างชั้นและตั้งชื่อมันว่า "Post-it"
3.เลือกสีเหลืองจากหน้าต่าง Swatches แล้วเลือกเครื่องมือสี่เหลี่ยมผืนผ้าจากแถบเครื่องมือที่ด้านซ้ายมือของคุณและวาดรูปสี่เหลี่ยมผืนผ้าในชั้น Post-it
4. ตอนนี้คลิกที่แก้ไขในแถบเมนูแล้วเปลี่ยนเส้นทาง> Warp ตารางที่ปรากฏบนรูปร่างของคุณ คลิกที่คนใดคนหนึ่งของวงกลมสีดำและบนสี่เหลี่ยมที่มุมและทำให้รูปร่างผิดปกติรูปร่างของคุณ
5. คลิกขวาบนชั้น "Post-it" และซ้ำมัน ดับเบิลคลิกที่ภาพชั้นและเลือกสีดำ
6. คัดลอกลากชั้นล่างชั้น Post-it เดิมและกด Ctrl + T หรือไปที่เมนูแก้ไข> Free Transform จะเปลี่ยนชั้นนี้ กด Ctrl ค้างไว้และคลิกและลากจุดควบคุมบนซ้ายขวาภายใต้ขอบ Post-it ลากคนอื่นควบคุมจุดตามที่ปรากฏและคลิกป้อน
7 .ลดความทึบของชั้นสำเนาถึง 40% เลือกตัวกรอง Gaussian Blur จากเมนูตัวกรองและกำหนด 2,7 พิกเซลรัศมี
8.คลิกขวาบนชั้น Post-it และเลือกตัวเลือกผสม สมัครทับซ้อนไล่โทนสีกับการตั้งค่าดังต่อไปนี้
- ความทึบ: 100% - ปกติ
- ไล่โทนสีจากคุณ: # f4db42 ในตำแหน่ง 0% ถึง # ffec69 ในสถานที่ที่ 100%;
- สไตล์: เชิงเส้น (จัดที่ชั้น - การตรวจสอบ)
- มุม: 72 º
- ขนาด: 100%
9. Post-it จะทำ ตอนนี้ถ้าคุณต้องการที่จะเพิ่มบันทึกเพียงเลือกเครื่องมือข้อความแล้วพิมพ์ข้อความที่คุณต้องการ และถ้าคุณต้องการที่จะให้มันเป็นจริงมากขึ้น, เพิ่มรูปภาพพื้นหลังที่
By:
mr.zatan
On 04:36
ทำเคลื่อนบนผิวน้ำ
1. สร้างเอกสารใหม่ 1024 ความกว้างและความสูง 768
2. สมัครลาดเชิงเส้น ใช้สี # 0054A6 ตั้งจุดกึ่งกลางสีที่ 59% และคลิกตกลง
3 .สมัครลาดแนวทแยงมุมในเอกสารของคุณ
4. ขอให้สนุกการสร้างคลื่นน้ำ เลือกกรอง> Distort> คดเคี้ยว
5. ในคดเคี้ยวกล่องโต้ตอบเลือกตัวเลือกจำนวน = 100 สันเขา = 10 รูปแบบ = บ่อระลอก คลิกตกลง
6. คุณจะได้รับผลกระทบน้ำกระเพื่อมต่อไปนี้ในภาพ
7. เคล็ดลับง่ายๆที่จะให้ภาพของคุณมีความลึกมากขึ้นและผลกระทบที่มันเป็นถ้าน้ำที่สะท้อนให้เห็นถึงแสง: ใช้ผลเดียวกับที่คุณนำมาใช้ในขั้นตอนที่ 4 อีกครั้งในภาพของคุณ
8. เรียนรู้ว่าคุณมีระลอกคลื่นน้ำของตัวเองมาก คุณสามารถทดลองด้วยการไล่ระดับสีที่แตกต่างกันและสีเพื่อสร้างภาพชุดน้ำกระเพื่อมของคุณเอง
2. สมัครลาดเชิงเส้น ใช้สี # 0054A6 ตั้งจุดกึ่งกลางสีที่ 59% และคลิกตกลง
3 .สมัครลาดแนวทแยงมุมในเอกสารของคุณ
4. ขอให้สนุกการสร้างคลื่นน้ำ เลือกกรอง> Distort> คดเคี้ยว
5. ในคดเคี้ยวกล่องโต้ตอบเลือกตัวเลือกจำนวน = 100 สันเขา = 10 รูปแบบ = บ่อระลอก คลิกตกลง
6. คุณจะได้รับผลกระทบน้ำกระเพื่อมต่อไปนี้ในภาพ
7. เคล็ดลับง่ายๆที่จะให้ภาพของคุณมีความลึกมากขึ้นและผลกระทบที่มันเป็นถ้าน้ำที่สะท้อนให้เห็นถึงแสง: ใช้ผลเดียวกับที่คุณนำมาใช้ในขั้นตอนที่ 4 อีกครั้งในภาพของคุณ
8. เรียนรู้ว่าคุณมีระลอกคลื่นน้ำของตัวเองมาก คุณสามารถทดลองด้วยการไล่ระดับสีที่แตกต่างกันและสีเพื่อสร้างภาพชุดน้ำกระเพื่อมของคุณเอง
By:
mr.zatan
On 02:45
การทำตุ๊กตาหิมะ
1. เปิด Adobe และเลือกขนาดของผ้าใบของคุณขนาดที่ดีคือ 4 นิ้ว 6 นิ้ว
2. ตัดสินใจกี่หิมะจะทำให้ร่างกายของมนุษย์หิมะของคุณ สำหรับวันนี้เราจะใช้สาม เลือกเครื่องมือรูปร่างและเลือกวงกลม (เครื่องมือวงรี)
3. สร้างสามวงกลมที่แตกต่างกันในขนาดและวางไว้ในแนวตั้งอย่างใดอย่างหนึ่งอยู่ด้านบนของอื่น ๆ ในขนาดที่เพิ่มขึ้นเพื่อให้ดูเหมือนว่าหน้าจอนี้
4. เปลี่ยนสีพื้นหลังให้กับสิ่งที่คุณต้องการและเปลี่ยนสีของสามวงกลมสีขาว
5. หา "ชั้นรูปแบบแท็บ" บนแถบด้านบนและเลื่อนไป "ภายในเงา"
6. สมัคร "สูง" เงาภายในวงกลมแต่ละ จากนั้นภายใต้ "ชั้น" ส่วนสั่งวงกลมจากวงกลมขนาดเล็กด้านบนเพื่อวงกลมที่ใหญ่ที่สุดที่ด้านล่าง
7 .เลือกแต่ละชั้นและลดความซับซ้อนของมันเบย์ไปที่ "ชั้น" -> "ลดความซับซ้อนของชั้น"
8. ใช้เครื่องมือดินสอวาดในใบหน้าของมนุษย์หิมะของคุณ
*** ลองสิ่งอื่น ๆ ที่จะเติมชีวิตชีวาให้กับมนุษย์หิมะของคุณ คุณอาจต้องการที่จะเพิ่มหมวก, ผ้าพันคอ, ปุ่ม, กิ่งไม้, ท่อ ฯลฯ
2. ตัดสินใจกี่หิมะจะทำให้ร่างกายของมนุษย์หิมะของคุณ สำหรับวันนี้เราจะใช้สาม เลือกเครื่องมือรูปร่างและเลือกวงกลม (เครื่องมือวงรี)
3. สร้างสามวงกลมที่แตกต่างกันในขนาดและวางไว้ในแนวตั้งอย่างใดอย่างหนึ่งอยู่ด้านบนของอื่น ๆ ในขนาดที่เพิ่มขึ้นเพื่อให้ดูเหมือนว่าหน้าจอนี้
4. เปลี่ยนสีพื้นหลังให้กับสิ่งที่คุณต้องการและเปลี่ยนสีของสามวงกลมสีขาว
5. หา "ชั้นรูปแบบแท็บ" บนแถบด้านบนและเลื่อนไป "ภายในเงา"
6. สมัคร "สูง" เงาภายในวงกลมแต่ละ จากนั้นภายใต้ "ชั้น" ส่วนสั่งวงกลมจากวงกลมขนาดเล็กด้านบนเพื่อวงกลมที่ใหญ่ที่สุดที่ด้านล่าง
7 .เลือกแต่ละชั้นและลดความซับซ้อนของมันเบย์ไปที่ "ชั้น" -> "ลดความซับซ้อนของชั้น"
8. ใช้เครื่องมือดินสอวาดในใบหน้าของมนุษย์หิมะของคุณ
*** ลองสิ่งอื่น ๆ ที่จะเติมชีวิตชีวาให้กับมนุษย์หิมะของคุณ คุณอาจต้องการที่จะเพิ่มหมวก, ผ้าพันคอ, ปุ่ม, กิ่งไม้, ท่อ ฯลฯ
By:
mr.zatan
On 02:27
วันศุกร์ที่ 7 กุมภาพันธ์ พ.ศ. 2557
วงแหวนดาวเสาร์
2. กด Ctrl + N (ทางลัดสำหรับเอกสารใหม่)
คุณจะเห็นป๊อปอัพเช่นนี้
- การตั้งชื่อเอกสารที่ไม่จำเป็นเพื่อให้ฉันไม่ได้ทำ so.But คุณมีอิสระที่จะตั้งชื่อมันว่าถ้าคุณยินดีที่จะทำเช่นนั้น
- ปัจจุบันในแถบเครื่องมือที่คุณสามารถดูสีเริ่มต้น (สีดำและสีขาว) ที่เลือก
3. เปลี่ยนสี
Photoshop 6.png ฉันเปลี่ยนไปเฉดสีที่แตกต่างกันของบลูส์ซึ่งจะเป็นสีของดาวเคราะห์ของฉัน
4. คลิกที่ตัวกรองเลื่อนไป Render และเลือกเมฆที่แตกต่างกัน
สำหรับสีที่ฉันได้เลือกผลที่เป็นแบบนี้
ในบางครั้งสำหรับสีอื่น ๆ ที่คุณอาจได้รับผลลัพธ์ที่น่าเกลียดเพียงเพื่อยกเลิกมันและของเล่นรอบด้วยสีและพยายามอีกครั้งและอีกครั้ง
5. ตอนนี้คลิกขวาที่สี่เหลี่ยม marqee เครื่องมือและเลือก eliptical marqee เครื่องมือ
- เลือกส่วนของภาพของคุณ
6. อีกครั้งไปที่ Filter, Distort และคลิกที่ Spherize
เมื่อคุณเห็นป๊อปอัพเช่นนี้ให้ลากแถบเลื่อนไปทางด้านขวาสุดและกดตกลง
- ตอนนี้ภาพของคุณจะต้องเป็นเช่นนี้
7 .ตอนนี้คลิกขวาและคลิกที่ 'เลือกผกผัน'
หลังจากนั้นให้คลิกขวาและเลือก Fill.You จะเห็นป๊อปอัพเช่นนี้
- ที่ i สีดำในการใช้กล่องกด Enter บนแป้นพิมพ์ของคุณ
- คลิกขวาและเลือก 'ยกเลิก'
- แพลนเน็ตส่วนที่เสร็จสมบูรณ์แล้ว!! ตอนนี้แหวน .......
8. กด Ctrl + Shift + N สำหรับชั้นใหม่
ชื่อชั้นถ้าคุณต้องการและคลิก
9. ในแผงเลเยอร์คลิกที่ไอคอนตาเหมือนที่อยู่ถัดจากชั้นของคุณด้วยโลกและทำให้มันหายไป
ตอนนี้คุณสามารถเห็นเฉพาะชั้นใหม่ที่คุณได้เพิ่ม
10. ไปที่แก้ไข> กรอกข้อมูลและมีการคัดเลือกดำ, กด Enter บนแป้นพิมพ์ของคุณ
11. อีกครั้งทำให้การใช้งานของผลมีเมฆที่มีสีแตกต่างของโลกที่เลือก
12. ไปที่ Filter> Distort> Twirl
ในป๊อปอัพกล่องที่ปัจจุบันปรากฏขึ้นให้ลากแถบเลื่อนไปทางด้านขวาสุดและกดตกลง
ตอนนี้ภาพของคุณมีลักษณะเช่นนี้บ้าง
13. ด้วย eliptical marqee เครื่องมือเลือกส่วนของเกลียวและหลังจากนั้นถือปุ่ม Alt เลือกส่วนที่เล็กกว่าอีกข้าง
- คลิกขวาและเลือก 'เลือกผกผัน'
หลังจากนั้นกดปุ่มลบภาพ keyboard.Your ของคุณตอนนี้จะมีลักษณะเช่นนี้บ้าง
14. คลิกที่ Edit> Transform> วัด
ลากขึ้นและลงของผู้ถือที่คุณเห็นในปัจจุบันที่มีต่อแต่ละอื่น ๆ เพื่อให้มันมีลักษณะเหมือนแหวน
สลับไปที่โหมดการหมุนโดยเลือกจากเมนูคลิกขวาและหมุนภาพเล็กน้อยไปทางด้านขวา
เมื่อคุณทำเสร็จแล้วให้กด Enter.Your แหวนควรมีลักษณะเช่นนี้บ้าง
15. คลิกที่กล่องที่มีตาที่มองไม่เห็นของชั้นพื้นหลังเป็นและทำให้มันและชั้นที่มองเห็นได้
ขณะนี้ตรวจสอบว่าแหวนจะสอดคล้องถูกต้องกับดาวเคราะห์
16. เลือกเครื่องมือยางลบในกล่องเครื่องมือและลบออกไปเป็นส่วนหนึ่งของแหวนซึ่งเป็นดาวเคราะห์ที่อยู่เบื้องหลัง
17. ทำเครื่องหมายที่ช่องถัดจากช่องตาทั้งในชั้นและให้แน่ใจว่าไอคอนที่เป็นตัวแทนของการเชื่อมโยงสามารถมองเห็นได้ทั้งใน
18. ผสานทั้งสองชั้นโดยการกด Ctrl + E (ทางลัดในการผสานการเชื่อมโยง)
19. สร้างเงาของดาวเคราะห์ที่แหวนและให้ผลไฟในกรณีที่จำเป็น
20. และแล้วก็...เสร็จ
21. ที่นี่เป็นหนึ่งในดาวเคราะห์อื่น ๆ ของฉันนำไปใช้:
By:
mr.zatan
On 08:11
สมัครสมาชิก:
บทความ (Atom)